How to Add Text to Your Tag Pages in Gridsome

This is part sixteen of a series on building a file-based blog from scratch with Gridsome. Find the full series here.
We have separate pages for our tags, great!
But they are all the same. How can we add text to the tag pages, so we can let our readers know more about them?
Here's a simple way.
We start by extending our gridsome.server.js:
module.exports = function (api) {
api.loadSource(({ getCollection }) => {
const posts = getCollection('BlogPost')
const now = new Date()
posts.data().forEach(node => {
if (new Date(node.date) > now) {
if (process.env.NODE_ENV === 'production') {
posts.removeNode(node.id) // must remove by node id
} else {
node.title = `DRAFT: ${node.title}`
}
}
})
// our tag descriptions
const tagDescriptions = {
backend: 'All about backend! The hottest backend frameworks for JS.',
frontend: 'Mainly posts about Gridsome, the JAMstack framwork for Vue.js.',
design: '"The alternative to good design is always bad design. There is no such thing as no design." -- Adam Judge, author',
hipster: 'All about the newest tech gadgets.'
}
// add descriptions to tag data nodes
const tags = getCollection('Tag')
tags.data().forEach(tag => {
if (tagDescriptions[tag.id]) {
tag.description = tagDescriptions[tag.id]
}
})
})
}The important parts are the tagDescriptions object with our descriptions, and the part after that where we load the Tag collection and iterate over the data nodes.
Now we can extend our src/templates/Tag.vue component:
<template>
<Layout>
<h1 class="mb-5 text-2xl font-semibold text-strong">
{{ $page.tag.title }}
</h1>
<h2
v-if="$page.tag.description"
class="pb-2 mb-8 text-lg"
>
{{ $page.tag.description }}
</h2>
<ul class="list-disc list-outside">
<li
v-for="post in $page.tag.belongsTo.edges"
:key="post.node.id"
class="mt-3"
>
<g-link :to="post.node.path">
{{ post.node.title }} – {{ post.node.date }}
</g-link>
</li>
</ul>
</Layout>
</template>
<page-query>
query Tag ($id: ID!) {
tag: tag (id: $id) {
title
description
belongsTo {
totalCount
edges {
node {
...on BlogPost {
title
date (format: "MMMM D, Y")
path
}
}
}
}
}
}
</page-query>
<script>
export default {
metaInfo () {
return {
title: 'Tag: ' + this.$page.tag.title
}
}
}
</script>The two important parts here are the description property in the GraphQL query and the Vue-HTML block in the template that adds the tag's description if present:
<h2
v-if="$page.tag.description"
class="pb-2 mb-8 text-lg"
>
{{ $page.tag.description }}
</h2>
If you get an error that the description property does not exist on the tag query result, then you need to make sure that at least one of your tags has a description in the mapping above.
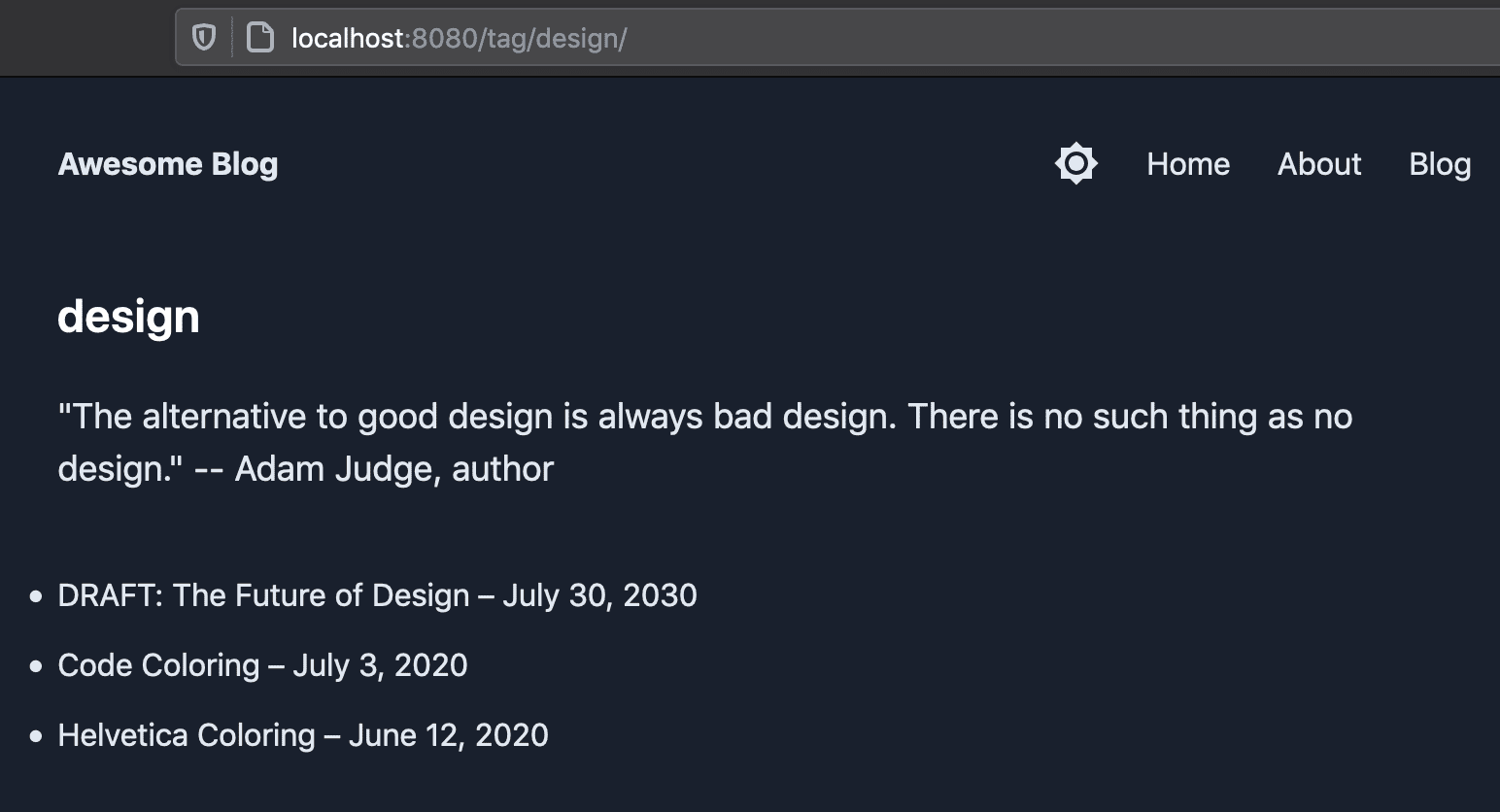
Now you can see the description on the tag page:

Next part: Using Storybook
That’s it for this post on how to add an article series overview page to your Gridsome blog. In the next part of this series, we add Storybook to our blog.