How Storybook Improves the Way Frontend Teams Work
We started with Storybook one month ago, and I love it.
Now, whenever I'm developing components for our React application, I first integrate them into storybook instead of the app itself.
Before I explain why, let's first look at what Storybook is.
A living documentation for all of your app's components
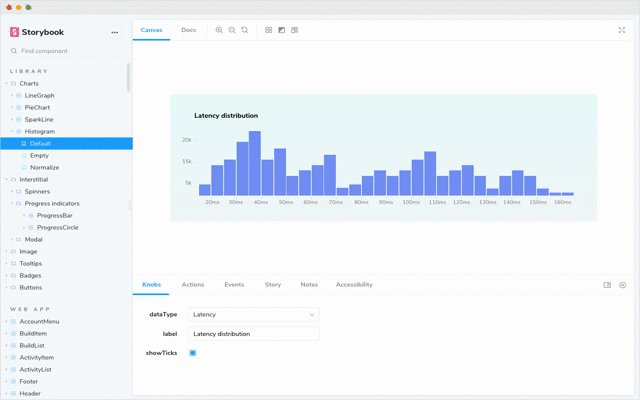
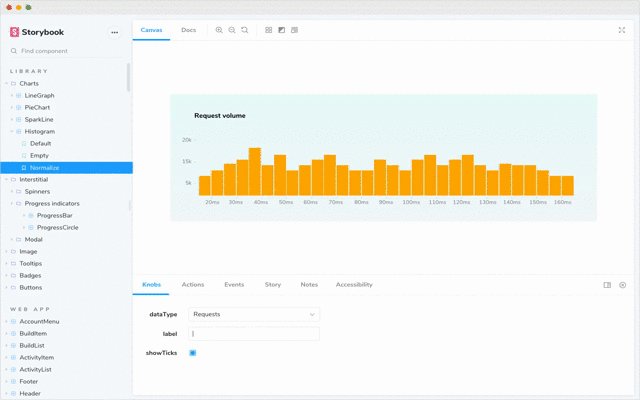
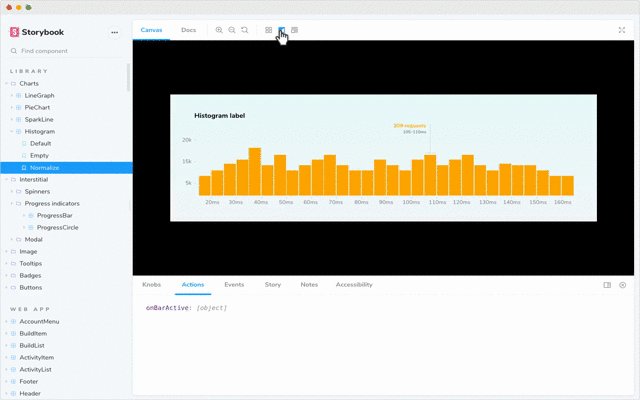
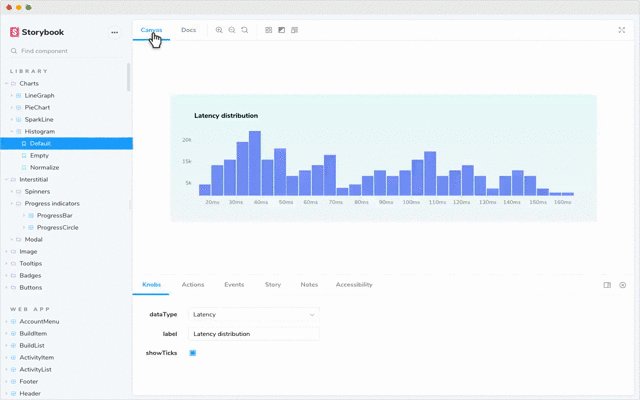
Storybook is an open source tool for UI development.
It integrates with all popular JavaScript UI frameworks and has an ecosystem of addons to extend its use-cases even further.

Source: Storybook Docs
The two major use cases for Storybook are:
- Documenting all of your web app's components and their interfaces (for easier re-use and better code reviews)
- Developing components in isolation
Instead of firing up your complete web app in dev mode, you start storybook.
There you develop your component (or components) completely isolated from the rest of your app.
When you're happy with the component, you can submit a pull request.
And after that pull request is approved and merged, you use that component in your UI.
This is a component driven approach.
How Storybook improves your code.. and workflow
After working with Storybook for a few weeks, I'm noticing four major advantages for our team:
- Better components. If you start your components with storybook, you're thinking about the interface right from the beginning. And since you're developing the component in isolation, you can easily focus on developing a re-usable component (which you're documenting on-the-go).
- Improved development speed. You don't need to integrate the component into your app right away. You can easily get your component in every state you want, without mocking this in your real application or integrating it before knowing its interface.
- Better decoupling from the backend. It would be great, but it's not always possible to have the backend functionality ready before someone writes the UI. With a Storybook-enabled component driven approach you can develop great UI components separately and integrate them into your app when everything's ready.
- Makes working in a distributed team easier. A good documentation helps collaboration. And Storybook makes it easy to keep it up-to-date.
For us, storybook improved productivity and the developer experience in our team.
It's not something for every team, but it works for us.
If you could see your team have similar benefits to ours, why not give Storybook a try?