How to Add Styling to Your Code Blocks in Gridsome [With Shiki]
 Photo by Alice Dietrich on Unsplash
Photo by Alice Dietrich on Unsplash
This is part six of a series on building a file-based blog from scratch with Gridsome. Find the full series here.
Your code editor has syntax-highlighting. The code in your blog posts should have syntag-highlighting, too.
There are many alternatives to add styling to your code blocks. For Gridsome, the two most often used are Shiki and PrismJS.
I don't like any of the default PrismJS themes.
Shiki supports themes from VS Code, like Material-Theme-Palenight or nord.
So, let's install Shiki:
yarn add gridsome-plugin-remark-shiki To configure Gridsome to use it for out BlogPost collection we'll edit the gridsome.config.js:
const tailwind = require('tailwindcss')
const autoprefixer = require('autoprefixer')
const purgecss = require('@fullhuman/postcss-purgecss')
const postcssNesting = require('postcss-nesting')
const purgecssConfig = require('./purgecss.config')
const postcssPlugins = [
tailwind(),
autoprefixer(),
postcssNesting()
]
if (process.env.NODE_ENV === "production") postcssPlugins.push(purgecss(purgecssConfig));
module.exports = {
siteName: 'Gridsome',
plugins: [
{
use: '@gridsome/source-filesystem',
options: {
typeName: 'BlogPost',
path: './content/blog/**/*.md',
// add this remark section to configure remark-shiki:
remark: {
plugins: [
[ 'gridsome-plugin-remark-shiki', { theme: 'nord', skipInline: true } ]
]
}
}
}
],
templates: {
BlogPost: '/blog/:slug'
},
css: {
loaderOptions: {
postcss: {
plugins: postcssPlugins,
},
},
},
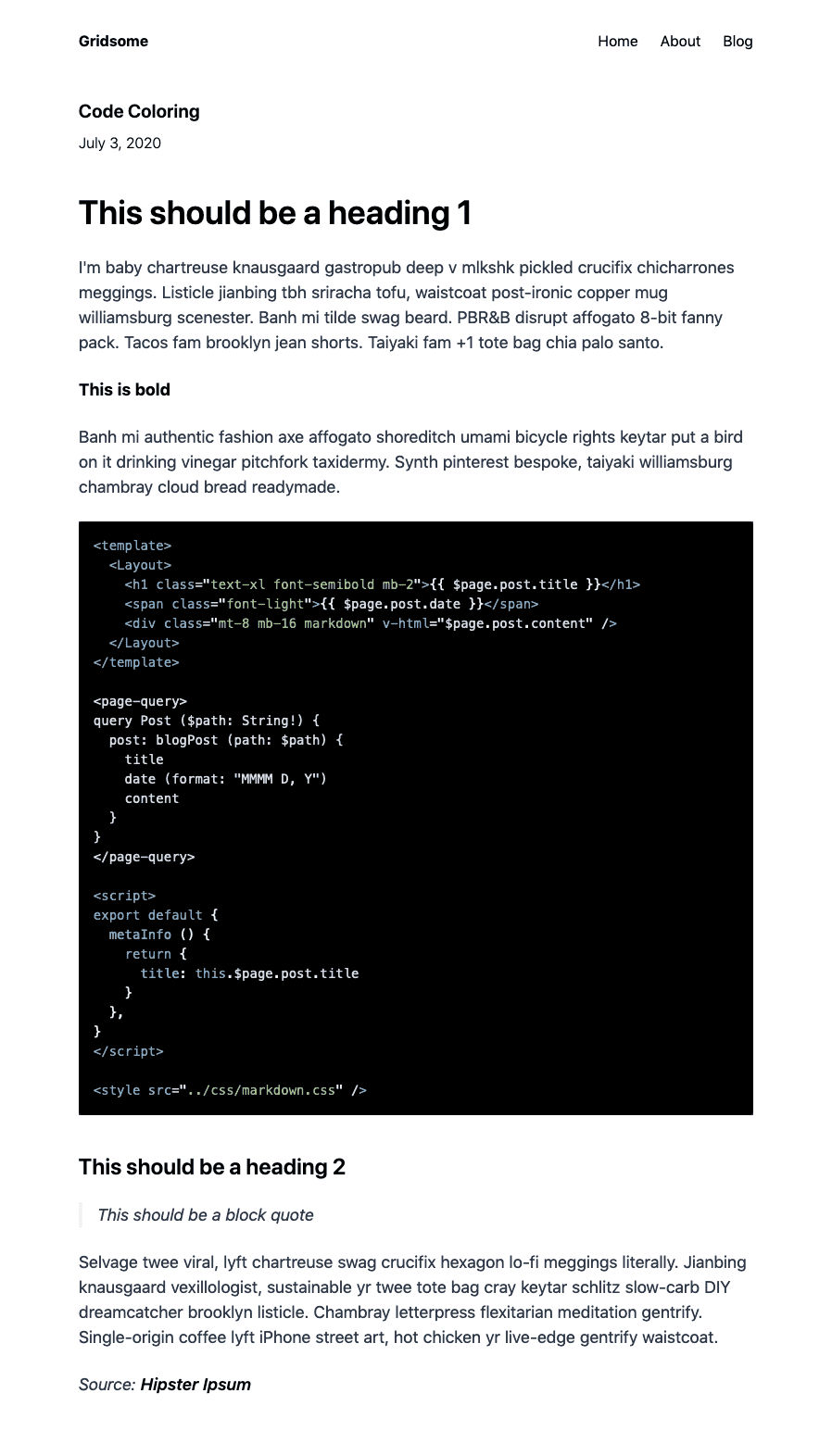
}As a final step, we need to add a blog post with code so we can see the results.
Add a new blog post as content/blog/2020-07-03-third-post-with-code.md with the following contents:
---
slug: "third-post"
date: "2020-07-03"
title: "Code Coloring"
---
# This should be a heading 1
I'm baby chartreuse knausgaard gastropub deep v mlkshk pickled crucifix chicharrones meggings. Listicle jianbing tbh sriracha tofu, waistcoat post-ironic copper mug williamsburg scenester. Banh mi tilde swag beard. PBR&B disrupt affogato 8-bit fanny pack. Tacos fam brooklyn jean shorts. Taiyaki fam +1 tote bag chia palo santo.
**This is bold**
Banh mi authentic fashion axe affogato shoreditch umami bicycle rights keytar put a bird on it drinking vinegar pitchfork taxidermy. Synth pinterest bespoke, taiyaki williamsburg chambray cloud bread readymade.
```vue
<template>
<Layout>
<h1 class="text-xl font-semibold mb-2">{{ $page.post.title }}</h1>
<span class="font-light">{{ $page.post.date }}</span>
<div class="mt-8 mb-16 markdown" v-html="$page.post.content" />
</Layout>
</template>
<page-query>
query Post ($path: String!) {
post: blogPost (path: $path) {
title
date (format: "MMMM D, Y")
content
}
}
</page-query>
<script>
export default {
metaInfo () {
return {
title: this.$page.post.title
}
},
}
</script>
<style src="../css/markdown.css" />
```
## This should be a heading 2
> This should be a block quote
Selvage twee viral, lyft chartreuse swag crucifix hexagon lo-fi meggings literally. Jianbing knausgaard vexillologist, sustainable yr twee tote bag cray keytar schlitz slow-carb DIY dreamcatcher brooklyn listicle. Chambray letterpress flexitarian meditation gentrify. Single-origin coffee lyft iPhone street art, hot chicken yr live-edge gentrify waistcoat.
_Source: [Hipster Ipsum](https://hipsum.co)_If then start your Gridsome server with gridsome serve and open your post on http://localhost:8080/blog/third-post/, your post will look like this:

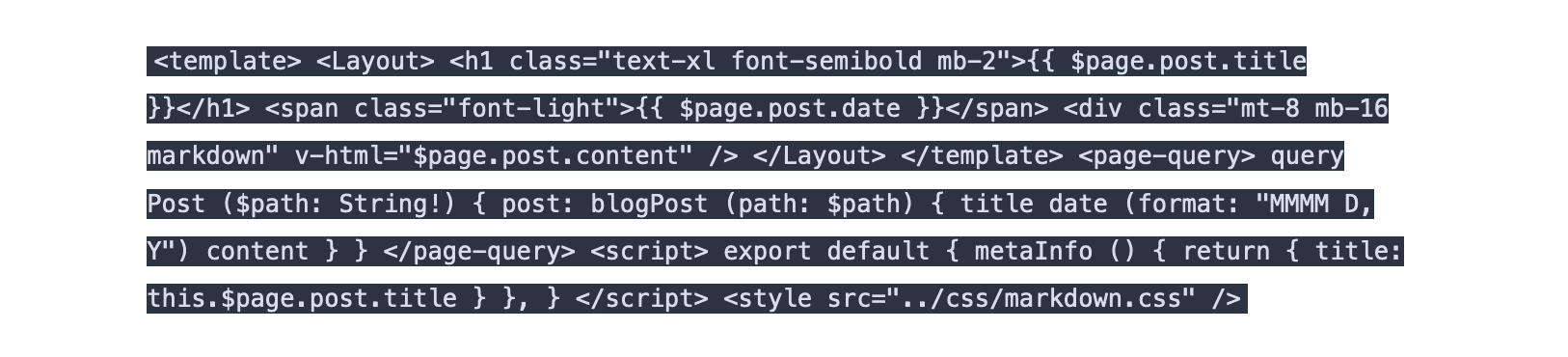
My Code Blocks Look Broken now!
You code block may look like this:

To fix this you need to specify the language that Shiki should use to highlight the code block. That is the text after the first three backticks that open a code block:
```vue
<template>
<Layout>
<h1 class="text-xl font-semibold mb-2">{{ $page.post.title }}</h1>
<span class="font-light">{{ $page.post.date }}</span>
<div class="mt-8 mb-16 markdown" v-html="$page.post.content" />
</Layout>
</template>
```Shiki supports these languages.
Next part: add categories and tags to your Gridsome blog
That’s it for this post on how to add Styling to our code blocks with Shiki. In the next part of this series, we will add categories and tags to our blog.